関連フォーラムトピック
CSS に以下の行を追加すると、PC で表示したときのサイドメニューの階層構造における子ページが表示されているときに、子ページが含まれるサブメニューを開いたままにすることができます。
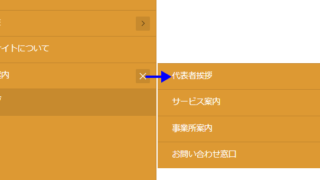
このサイトの会社案内の子ページを表示すると、サブメニューが開いたままになる動きを確認できます。
この状態でサブメニューを閉じる必要はないでしょうから、× ボタンを非表示にして手抜きをしています。
この CSS は 親→子 の階層構造しか考えていません。親→子→孫 の階層構造の場合はもっと複雑な処理が必要ですので、この CSS をベースに考えてみてください。(大変そう…)
@media (min-width:1200px) {
/* サブメニューを開く */
.vk-menu-acc .current_page_ancestor ul.acc-child-close {
max-height: 1000px;
opacity: 1;
}
/* × ボタンを非表示に */
.vk-menu-acc .current_page_ancestor .acc-btn {
background: none;
}
}【2023.3.24 追記】親→子→孫 の階層構造でも開いたままにできた
このやり方をたまたま見つけたのですが、以下の CSS にすると 親→子→孫 の階層構造でも開いたままにできます。さらに、親→子→孫→ひ孫 の階層構造でも期待通りの動作をします。
@media (min-width:1200px) {
/* サブメニューを開く */
.vk-menu-acc .current-page-ancestor ul.acc-child-close {
max-height: 1000px;
opacity: 1;
}
/* × ボタンを非表示に */
.vk-menu-acc .current-page-ancestor .acc-btn {
background: none;
}
}非常に似ているクラス名ですが、動作を見る限りでは以下のような違いがあるようです。
| クラス名 | 説明 |
|---|---|
| .current_page_ancestor | 現在ページの直近の親ページ |
| .current-page-ancestor | 現在ページの最上位の祖先 |
サイト運営者プロフィール

- 魚沼情報サービス
-
新潟県南魚沼市・魚沼市を中心に、地域の皆様がパソコンやインターネットを有効活用して業務効率化・課題解決を図るお手伝いを1999年から行ってまいりました。
WordPress を使用したサイト制作・カスタマイズを全国どこからでも承ります。ベクトルが販売している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン「VK Blocks」「VK Filter Search」のカスタマイズを得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
このサイトで行っているカスタマイズのやり方の多くもマンツーマンのオンラインレッスン形式などでわかりやすく説明させていただくことができますので、興味がある方はご連絡ください。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
また、制作業者様のサイト制作のお手伝いも数多く行っております。いま人手が足りない、ちょっとここだけコーディングを頼みたい、等々… お仕事の依頼をお待ちしています。
ご要望をうかがった上で費用見積り(無料)を提示させていただきますので、お気軽にお問い合わせください。
» ご相談・お問い合わせはこちらからどうぞ
最新の投稿
 その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ
その他2023年10月12日カラムブロックとカバーブロックで作る積み上げ棒グラフ Katawara2023年5月18日グローバルナビのサブメニューを開くボタンを大きくしました
Katawara2023年5月18日グローバルナビのサブメニューを開くボタンを大きくしました Katawara2023年5月17日グローバルナビのサブメニューを右に開くカスタマイズ例
Katawara2023年5月17日グローバルナビのサブメニューを右に開くカスタマイズ例 Katawara2022年11月13日Katawara のサイト内検索で検索ブロックを使うとレイアウトがくずれる問題の対処法
Katawara2022年11月13日Katawara のサイト内検索で検索ブロックを使うとレイアウトがくずれる問題の対処法
WordPress / Katawara オンラインサポートのご案内
サイトをご覧いただき、ありがとうございます。このサイトを運営している、魚沼情報サービスの対馬です。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。
WordPress を使用したサイト制作・カスタマイズ・サポートを全国どこからでも承っています。ベクトルが開発している WordPress テーマ「Lightning」「Katawara」および同社のプラグイン (VK Blocks Pro ・ VK Filter Search Pro) を使ったサイト制作・カスタマイズを最も得意としています。遠方からのご依頼の場合、打ち合わせ・サポートを Zoom や電子メール・電話などを併用して行わせていただきます。
オンラインレッスン形式でのホームページ制作サポートも行っています。お客様ご自身でホームページを開設・運用する上で、うまくいかない部分をサポートいたします。設定やカスタマイズを手伝ってもらいたい、同時に便利な使い方や設定方法、カスタマイズのやり方も知ることができたら...という方にご好評いただいています。
* ドメインやサーバーの契約・申込み
* WordPress やテーマ、プラグインのインストール
* アクションフック・フィルターフック・jQuery・CSS によるカスタマイズ
* ドメインの移管・移転
* 日常の更新作業
なども含めて、サイトの制作・運用全般をお手伝いできます。
* 近くに頼りになるところがない
* わからないところを教えてほしい
* 専門家にサイト制作を手伝ってもらいたい
という方はぜひお気軽にご相談ください。
ご要望をうかがった上で費用見積り(無料)を提示させていただきます。



